티스토리 뷰
0. OS버전과 사용했던 툴 버전 및 사용 api 정리
- MAC OS Big Sur 11.3, M1 맥북프로
- Intellij 21.1.1
- 네이버 로그인 API
- 아임포트 API
- 다음 도로명 주소 API
1. 프로젝트 개요
- 개발 기간: 2021.04.10 ~ 2021.04.26
- 개발 인원: 총 5명
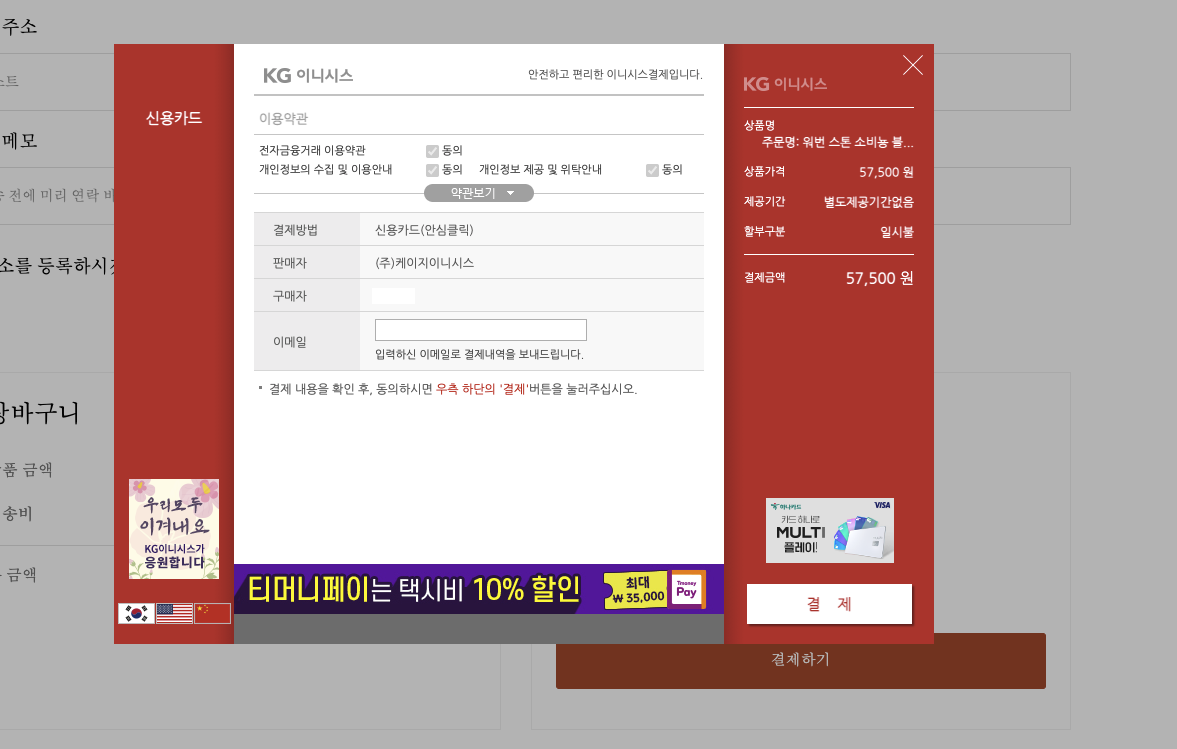
- 개발 역할: 결제(아임포트API 이용), 관리자페이지(REST API) 구현, 도로명 주소 API 기능 구현
- 개발 기술: HTML5, CSS, Javascript, JSP, Servlet, AJAX, OracleDB
- 형상관리: GitHub, Slack
2. 데이터베이스 모델링

- 데이터베이스를 이런식으로 모델링 했지만 결제 쪽을 구현한 결과 결제내역을 굳이 테이블로 안만들어도 된다. 그 이유는 최신의 데이터를 받아올 수 있지만 데이터가 바뀔때마다 데이터베이스에서 Update 가 빈번히 일어나기 때문에 성능상 별로 좋지도 않을 것 같아서 그때마다 api를 호출해서 최신의 데이터를 받아 올 수 있도록 했다.
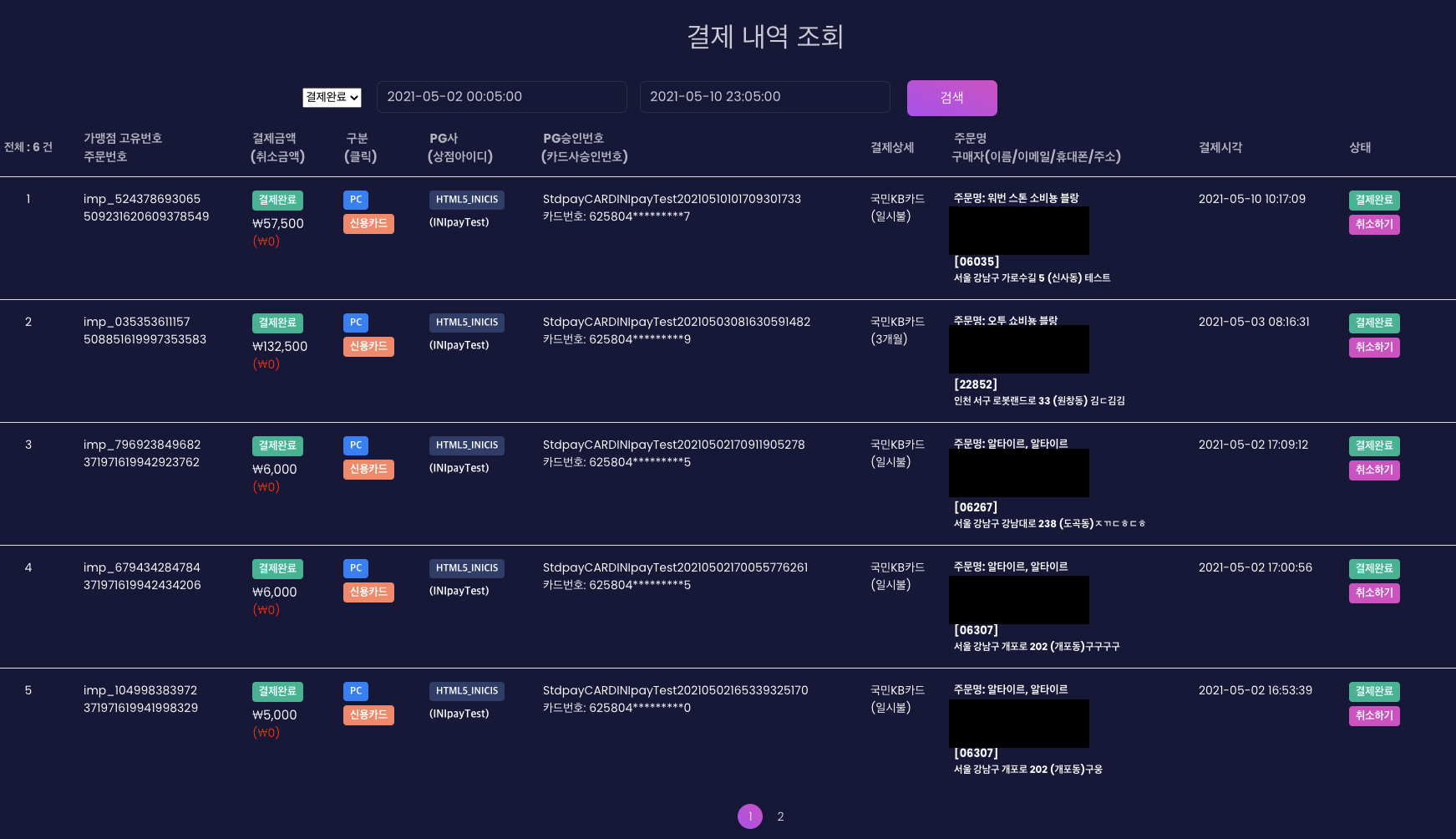
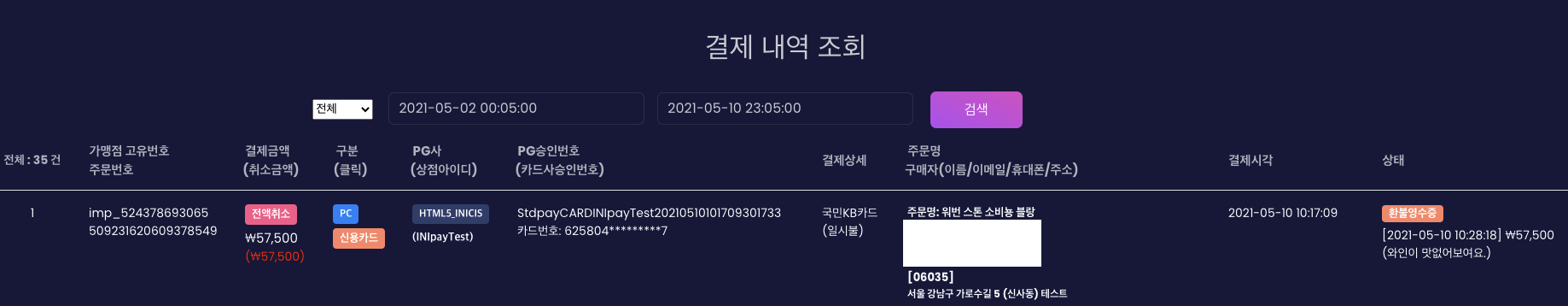
3. 화면 구성











- DatePicker를 이용해 기간을 선택해 해당하는 기간의 결제 내역을 보여준다.




4. 마무리
- 쇼핑몰을 우습게 봤었는데, 처음으로 프로젝트 한 것도 있고 결제 api를 연동할 때 많은 어려움을 겪었다.. 조원들과 밤을 새가며 코피도 흘리면서 프로젝트를 겨우 완성할 수 있었다. 화면구성을 결제 화면과 관리자페이지만 보여준 이유는 글쓴이가 그쪽 관련한 것들을 모두 구현했기에 그 화면만 보여주었다. 관리자페이지에서 UI를 구현할 때 정말 애를 많이 먹었다. 자바스크립트는 스크립트 태그도 순서를 신경쓴다..(그래서 더 정떨어지....ㄴ다..) 그렇지만 완성된 결과물을 보고 자바스크립트를 정말 안좋아 할 수 없을 것 같다.. 정말 매력적이고 유연한 언어인 것 같다..
- 관리자페이지인 경우 DatePicker를 사용해서 Unix Timestamp를 변환해주어야 한다. 왜냐하면 REST API에서 그런 방식을 제공하기 때문이다.. 이 프로젝트를 진행하면서 정말 스트레스를 많이 받았다.. 내가 나중에 취업했을 때 이런 어려움을 겪으면 압박감을 어쩌지.. 하면서 별의별 생각이 다 들었다. 하지만 프로젝트가 완성되고 난 후 스트레스 따위는 잊어버린 성취감만이 남아 있었다.!!
'Project' 카테고리의 다른 글
| Java Project ) 카페 주문관리 (0) | 2021.07.13 |
|---|